ในบทความพิเศษ สำหรับสมาชิก นี้เราจะมาเรียนรู้วิธีทำ Dual Button หรือ ปุ่มสองปุมเรียงข้างๆกันใน Elementor โดยเราจะใช้ Elementor เวอร์ชั่นฟรีและไม่ใช้ปลั๊กอินเสริมเพิ่มเติม
ก่อนที่เราจะเริ่มต้นให้ตรวจสอบว่าเราได้ติดตั้ง Elementor เรียบร้อยแล้ว จากนั้นให้ สร้างหน้า(Page) ใหม่ขึ้นมาและกด “Edit with Elementor” เพื่อเริ่มออกแบบ
เมื่อเข้ามาเรียบร้อยแล้ว ทำการเพิ่ม “Section” และตั้งค่า Height > Min Height > 80 VH

ทำการเพิ่ม Widget ที่ต้องการ ในส่วนนี้ผมจะทำ Hero Section จึงเลือก Heading, Text และ Button

ให้เราคลิ๊กที่ Button ของเราและไปที่ Advanced จากนั้นไปที่ Positioning > Width > Inline(Auto)

เมื่อทำแบบนี้แล้วเราจะสามารถเพิ่มปุ่มเข้าไปข้างๆได้ แต่เรายังต้องจัดการส่วนอื่นเพื่อให้ผลลัพธ์ออกมาสวยงาม
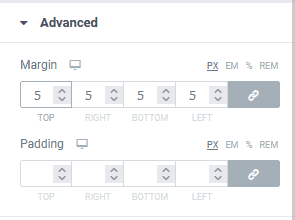
ให้เราไปที่ Button > Advanced > ใส่ Margin 5 px ทุกด้าน

ไปที่ Column > Horizontal Align > Center

จากนั้น Duplicate ปุ่ม Button ของเรา

เราก็จะได้ Dual Button ปุ่ม 2 ปุ่มเรียงกันมาเรียบร้อย

แต่เรายังต้องปรับแต่งสำหรับ หน้าจอขนาดอื่นๆ และปรับแต่งสำหรับกรณีที่ปุ่มของเรามีข้อความที่ยาว เพราะฉะนั้นให้เราไปดูที่ Responsive สำหรับ Tablet ผมค่อนข้างพอใจแล้วจะไม่ได้ปรับอะไรเพิ่มเติม

แต่ในส่วนของมือถือเมื่อทดสอบกับข้อความที่ยาวขึ้นแล้ว คิดว่าเราสามารถทำให้สวยงามได้กว่านี้

ให้เราไปที่ Button > Advanced > Positioning > เช็คว่าเป็นไอคอนรูปมือถือ ก่อนเปลี่ยน > Width > Full Width (100%)

หลังจากนั้นไปที่ Button > Content > Alignment > Justitfy (เช็คว่าเป็นรูปไอคอนมือถือเวลาเปลี่ยน)

เท่านี้เราก็จะได้ Dual Button ที่ดูดีทั้งบนคอมพิวเตอร์ แท็บเล็ต และมือถือ

ทำการปรับแต่งสีให้เรียบร้อย
